Color Wheel Matching Game
The full webpage with all of the technical details can be found here.
Introduction
In our color wheel matching game, there are 2 LEDs in our system, one that has a randomly generated color displayed, and the other is one that the player controls the RGB values for. The player’s goal is to match the color of their LED to the provided color. If they get it right within a certain accuracy range, the LEDs will flash green. Then the next round will start after a pause with another randomly generated color. For this game, we employed both the LED lights and the capacitive touch sensor on the board. In addition to that, we implemented two other external peripherals that are connected to the board, a simple button and another LED. The button allows the player to switch the capacitive touch sensor between controlling the intensities of the onboard Red, Green, and Blue LEDs. In the end, we were able to get our game fully functioning.
Overall, this was a really fun and challenging project that had us not only apply our knowledge that we gained from this class throughout the semester, but also learn about some really interesting concepts such as utilizing the touch sensor, adding peripherals like the external LED and button, and learning and implementing PWM with the LEDs.
System Overview
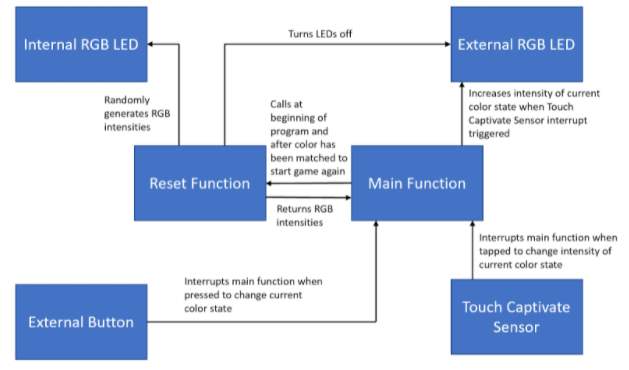
Our system makes use of both on-board and external peripherals to achieve a working game. We used code from previous labs as a foundation in addition to utilizing pulse-width modulation (PWM) for achieving the additional LED functionalities of controlling the precise intensities of both the onboard and external LEDs and generating random colors. The TSI_v4 SDK example code was also used to allow our game to read in taps from the capacitive touch sensor. We also make use of an external button to switch the capacitive touch sensor between controlling the Red, Green, and Blue LEDs (color state). With all the peripherals integrated correctly, we used the ideas behind the code we developed in previous labs as well as the board manual to allow us to handle interrupts. We didn’t add any significant additional software features like a GUI or website. For processes, we wrote code to handle the different interrupts generated by the button and capacitive touch sensor to change the player-generated LED color. Below, we’ve attached a block diagram illustrating a high-level overview of our system.

Project Demo
Description
ECE 3140 Final Project
April 2021 - May 2021
This is a project for ECE 3140 at Cornell University. My group member for this project was Christopher Yuan.
